gotoAndPlay("frameLabel");
};
mySound = new Sound();
mySound.loadSound("thesong.mp3", true);
mysound.start();
};
buttonName.onPress = function(){
stopAllSounds();
};
buttonName.onRelease = function(){
mySound = new Sound();
mySound.loadSound("thesong.mp3", true);
mysound.start();
};
The Sound class allows volume and panning control of individual sounds in Flash. In the section of our movie where variables are declared, we'll create two instances of the Sound class and associate them with our respective sound movieclips:
var snoresound:Sound = new Sound(greenbean_mc);
snoresound.setVolume(50);
To add a sound on/off control that turns all sound in the movie on and off, create a Sound instance that's associated with the main timeline and set its volume to 0 or 100. With a sound control named mute_mc, this code in frame 1 will make it act as a toggle to mute and unmute all sound in the movie (including that in greenbean_mc and vegas_mc in the example above):
var allsound:Sound = new Sound(this);
mute_mc.onRelease = function() {
if (allsound.getVolume() == 100) {
allsound.setVolume(0);
} else {
allsound.setVolume(100);
}
};
mySound.loadSound("thesong.mp3", true);
mysound.start();
track.loadSound("theSong.mp3", false);
function StartPlayback() {
track.start(0,999); // 0=start position in seconds; 999=loop count
}
track.onLoad = StartPlayback;
buttonName.onRelease = function() {
//here is where you name the mp3 files
img = ["1st.mp3", "2nd.mp3", "3rd.mp3", "4th.mp3", "Violin.mp3"];
mySound = new Sound();
//here is where you load a random sound from above
mySound.loadSound(img[Math.floor(Math.random()*(5-1))], true);
//you need to start it
mysound.start();
};
loadMovie("file.swf", 10);
//10 is the level
};
unloadMovie(10);
//10 is the level
};
buttonName.onRelease = function() {
//here is where you name the image files
img = ["one.jpg", "two.jpg", "three.jpg", "four.jpg"];
//here is where you load a random image from above
loadMovie(img[Math.floor(Math.random()*(5-1))], aBlankMovieClipSymbolInstanceName);
};
//timeline which is named 'script_clip'
_root.createEmptyMovieClip("script_clip", 0);
script_clip.onLoad = function() {
//Makes variable to store inertia.
mosx = 0;
//Makes variable to store inertia.
mosy = 0;
};
//Starts a movie clip loop that executes
//the code everytime the play head enters
//a frame and this only works in Flash MX
script_clip.onEnterFrame = function() {
//Takes 'mosx' and subtracts by the _xmouse mouse position to yield the difference.
difx = mosx - _root._xmouse;
//Takes 'mosy' and subtracts by the _ymouse mouse position to yield the difference.
dify = mosy - _root._ymouse;
//Subtracts the total of the _xmouse position and 'mosx' and 8 determines the speed of the effect.
mosx -= difx / 8;
//Subtracts the total of the _ymouse position and 'mosy' and 8 determines the speed of the effect.
mosy -= dify / 8;
//Used to control the _alpha setting of 'graphic1' with dependency of the mouse position and inertia.
_root.graphic1._alpha = (mosx / 4) - (mosy / 4);
//Used to control the _alpha setting of 'graphic2' with dependency of the mouse position and inertia.
_root.graphic2._alpha = 100 - (mosx / 4) - (mosy / 4);
//Used to control the _alpha setting of 'graphic3' with dependency of the mouse position and inertia.
_root.graphic3._alpha = (mosy / 4) - 100 + (mosx / 4);
//Used to control the _alpha setting of 'graphic4' with dependency of the mouse position and inertia.
_root.graphic4._alpha = (mosy / 4) - (mosx / 4);
};
Adding a Key Listener on a button
getURL("_______");
}
on (keyPress "x") {
getURL("_______");
}
The keycodes. Wait for it , it is a long list:
Letters
A - 65
B - 66
C - 67
D - 68
E - 69
F - 70
G - 71
H - 72
I - 73
J - 74
K - 75
L - 76
M - 77
N - 78
O - 79
P - 80
Q - 81
R - 82
S - 83
T - 84
U - 85
V - 86
W - 87
X - 88
Y - 89
Z - 90
Numbers
0 - 48
1 - 49
2 - 50
3 - 51
4 - 52
5 - 53
6 - 54
7 - 56
8 - 57
9 - 58
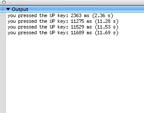
Here is an example of a keyListener and how you can use the ascii keycodes in Flash Actionscript programming:
// key listener..
keyListener = new Object(); // make key listener object
// this function gets triggered whenever a key is pressed
keyListener.onKeyDown = function() {
var keyCode = Key.getCode(); // get the key code
if (keyCode == 87) { // W
// do something
blah_mc._alpha -= 10;
}
} else if (keyCode == 83) { // S
// move car left
car_mc._x -= 10;
}
} else if (keyCode == 68) { // D
car_mc.gotoAndStop(3);
}
};
Key.addListener(keyListener); // notify Key object about your listener
MovieClipSymbolInstanceName.gotoAndPlay("frameLabel");
}
load Movie("ad_1.jpg",loader);
//ad_1.jpg is an image in the folder, loader is a blank movie symbol in Flash MX
Loading External Images Randomly
Loading External Images Randomly from a button
// PURPOSE: defines the particle object
//
// initialize properties
this.speedX = (Math.random()*8)-4;
this.speedY = (Math.random()*8)-4;
this.lowX = 0;
this.lowY = 0;
this.highX = 550;
this.highY = 400;
this._x = 200;
this._y = 200;
// END initialize properties
//
// Define events
this.onEnterFrame = function() {
if (this._x<this.lowX) {
this.speedX = Math.random()*4;
} else if (this._x>this.highX) {
this.speedX = -Math.random()*4;
}
if (this._y<this.lowY) {
this.speedY = Math.random()*4;
} else if (this._y>this.highY) {
this.speedY = -Math.random()*4;
}
this._x += this.speedX;
this._y += this.speedY;
};
this.onPress = function() {
this.speedX = 0;
this.speedY = 0;
};
// END define events
};
//
// main code
particle.prototype = new MovieClip();
for (i=0; i<100; i++) {
_root.attachMovie("ball", "ball"+i, 1000+i);
particle.apply(_root["ball"+i]);
}
// END main code
Scrolling Content
//This is in three parts
//Attach the 1st part to the content object
onClipEvent (load) {
var direction = 0;
var ySpeed = 10;
var minY = -320;
var maxY = 6;
}
onClipEvent (enterFrame){
this._y += ySpeed*direction;
if (this._y < minY) this._y = minY;
if (this._y > maxY) this._y = maxY;
}
//Attach the second part to the up
//button
on (press) {
content.direction = +1;
}
on (release, releaseOutside) {
content.direction = 0;
}
//Attach the third part to the down
//button
on (press) {
content.direction = -1;
}
on (release, releaseOutside) {
content.direction = 0;
}
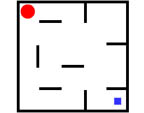
onClipEvent (load) {
speed=3;
}
onClipEvent (enterFrame) {
if (key.isDown(key.RIGHT)) {
_x+=speed;
} else if (key.isDown(key.LEFT)) {
_x-=speed;
}
if (key.isDown(key.UP)) {
_y-=speed;
} else if (key.isDown(key.DOWN)) {
_y+=speed;
}
}
download
It is a three frame process on the actions layer. The third frame loops back to the second frame.
A second layer is added with an instance of a FLV player. Remember to name the instance.
|
|
Exporting your Garageband tune
|
|
|
||
|
||
 Mixer
2 Mixer
2 * |
||
|
||
|
||
|
||
|
||
 Rotation Rotation* |
|
|
 Movie
Maker Movie
Maker |
|
|
 Scroll
with the mouse Scroll
with the mouse* |
|
|
|
||
 Sync2 Sync2* |
|
|
 Sync3 Sync3* |
|
|
 Mouse Mouse* |
|
|
 Drums Drums* |
|
|
 Fade Fade* |
|
|
 Reflection Reflection* |
|
|
 Bounce Bounce* |
|
|
|
||
 Hot
Air Hot
Air * |
|
|
 Sound
Wave 1 Sound
Wave 1* |
|
|
 Sound
Wave 2 Sound
Wave 2* |
|
|
 Where
is the that fly? Where
is the that fly?* |
|
|
 What
a mouth What
a mouth* |
|
|
 Dumb
Drummer Dumb
Drummer* |
|
|
Adding
Dynamic text
(Make a button and a dynamic text field(i.e. btn1 and message))
message.text = "Hello There";
};
btn1.onRollOut = function() {
message.text = " ";
};
btn2.onRollOver = function() {
message.text = "Go Away";
};
btn2.onRollOut = function() {
message.text = " ";
};
smbclient -M NAS###### -U
352020 - SH
352287 - Multi
330134 - PB@NAI
//set the alpha for each movie clip
setProperty("clip1", _alpha, "0");
setProperty("clip2", _alpha, "0");
setProperty("clip3", _alpha, "0");
//put this in the actions layer
//part two
//put this in the buttons
on (release) {
setProperty("clip1", _alpha, "100");
setProperty("clip2", _alpha, "0");
setProperty("clip3", _alpha, "0");
}
advanced sound
//part one - the start button
on (release) {
one1 = new Sound(pic1);
two1 = new Sound(pic2);
three1 = new Sound(pic3);
one1.attachSound("one");
two1.attachSound("two");
three1.attachSound("three");
one1.start(0,99);
two1.start(0,99);
three1.start(0,99);
on1._visible = false;
off._visible = true;
_root.move1.gotoAndPlay(2);
_root.move2.gotoAndPlay(2);
_root.move3.gotoAndPlay(2);
gotoAndStop(2);
}
//part two - each button
on (release){
_root.one1.setVolume(0);
}
Random song for a site
// attach this to a frame
// you need a movie clip called loader
//the sound swf's are visually empty
adList = new Array(
"sound/c-sharp.swf",
"sound/b-flat.swf",
"sound/e-flat.swf"
);
i = random(adList.length);
loadMovie(adList[i], loader);
Using Variables with buttons
If a global variable is assigned(doorkey) in the flash file, that can be used to effect the function of a button. The rest of the script uses the dynamic text mentioned eariler.
//assign the global variable
doorkey = "false";
//have a button change the variable property
on (release) {
doorkey = "true";
}
//this is where the button is controlled by the variable
on (release) {
if (doorkey == "true") {
gotoAndPlay("Scene 17", 1);
} else {
message.text = "Locked";
}
}
Click on the picture to view
Click on the name to download
 Imagination and Time
Imagination and Time Dial
Volume
Dial
Volume There
is nothing to see here
There
is nothing to see here Draw
Pad
Draw
Pad TV
IN STONE
TV
IN STONE Pentatonic rainbow
Pentatonic rainbow Let's
Fade
Let's
Fade Sync1
Sync1 Singing
Horses
Singing
Horses